Scrollr – Smoothly scroll over the page’s content
Scrollr is the WordPress plugin that enables smooth scrolling on the page when you link to in-page sections.
With this tool at your fingertips, you can say goodbye to clunky transitions between different parts of your website. Instead, your visitors will be treated to a seamless and effortless browsing experience that keeps them engaged and interested in what you have to offer.
Download and Install Scrollr Plugin
Scrollr is a free and open source plugin and you can take it from the public repositories:
You can install the plugin in 2 ways:
- You should be able to search for the Scrollr from your WordPress dashboard (Dashboard -> Plugins -> Add new). When found in the search results, just select “Install now”.
- Alternatively, you can download it from the wordpress.org repository. Once you download the Scrollr plugin, upload the folder to the Plugins directory of your WordPress installation.
Eventually, in your WordPress dashboard, navigate to the Plugins section, Scrollr plugin should be listed now among the other plugins. Activate it.
Scroll to section (Pager sections)
Create triggers that link to the page’s sections. This way, you can make documentation pages, one-pager scrolling pages or simple “push to buttons”. The most common elements to serve as triggers are menu item, button, link in paragraph or image.
This is how you create a trigger element and connect it with its linking section:
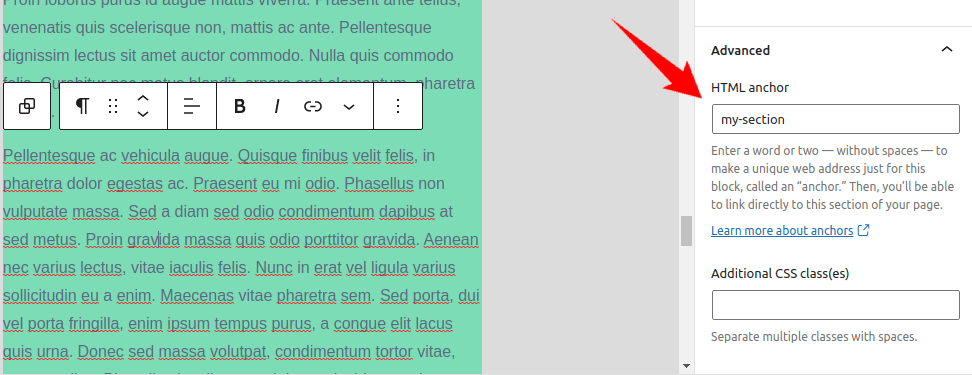
- Section – Create a page’s section and add a HTML anchor text to it, e.g.
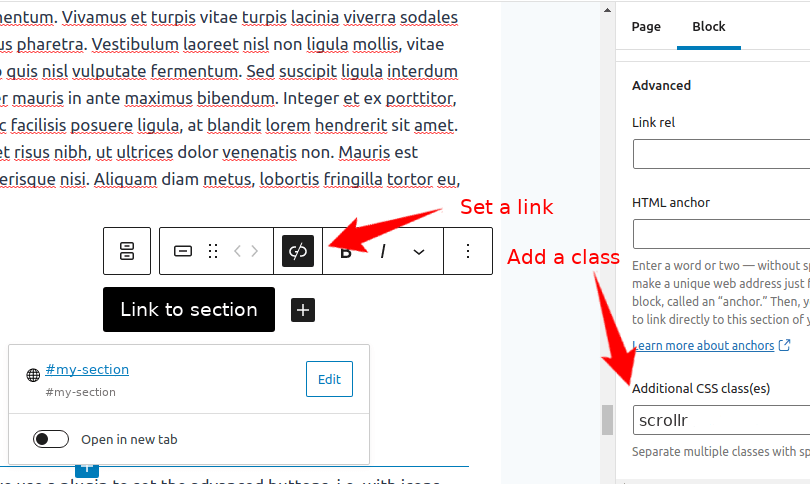
my-section. This is done from the Advanced block’s options (native WordPress feature). Note this text, you’ll need it for the next step - Trigger – Add a WordPress’ block which will serve as a section linker, e.g. a button
- add a class to this block –
scrollr - make a link from this element by entering the same text value you’ve used in step 1 while creating the section’s anchor, just make sure it starts with a sign
#i.e.#my-section
- add a class to this block –


Options:
The following options are usually useful if you are making the scrollr triggers sticky (e.g. in a sidebar) and they are intersecting with the section they are linking to.
- scrollr-mark-hor – add this class to the parent element of the scrollr trigger(s). This will mark all its children scrollr triggers with horizontal border when intersecting with the section it’s linking to
- scrollr-mark-ver – add this class to the parent element of the scrollr trigger(s). This will mark all its children scrollr triggers with vertical border when intersecting with the section it’s linking to
Scrolling examples
If you explore our site, you’ll notice a lot of the scrollr usage, but let’s see a simple example. Click here, and you should be moved up to the section heading.
To see the potential of the plugin, see how we have created this documentation page for our other plugin.
Push to top
Setting a push to the top element seemed like a logical addition to the plugin.
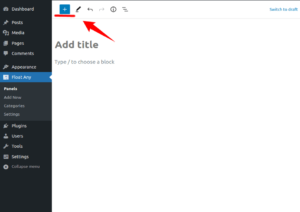
You can use a block that comes with the plugin for this. Select the block inserter button to search for “Scrollr” or “Push to top”.


By default, the button that comes as part of the block will be floating on the screen’s bottom corner. Also, it will have reduced opacity. However, you can change these from the button’s settings and its Advanced section:
- To make a “Scrollr – push to top” block static, delete the
floatclass that comes with the block by default - To remove the reduced opacity from the button, delete the
reduce-opacityclass that comes with the block by default
Alignment:
Use button justification settings to position it on the left, center, or right.
Tip: This is a SEO preference. Set the button as a link. This can be done from its toolbar settings, just add a # sign as link content. This way, google and other bots will see a link as crawlable and won’t give it a negative SEO point.
Alternatively, you can convert another block, e.g. link inside a paragraph to behave as to top pusher. This is done by adding a class scrollr-top to a WordPress block, e.g. paragraph. When you set a link inside this paragraph with a # sign, it will act as a pusher. It should work in the same way if applied to the menu item or image inside a group block as well.
Push to the top set on the group with the image
Push to the top with a link in the paragraph example
Again, if you look carefully, you’ll notice that our site already has a floating push to the top button. Still, here’s an example from the paragraph content – just click here.
Whether you’re a blogger, marketer, or business owner looking to enhance your online presence, Scrollr is a tool for those who want to take their website design and functionality to a smooth level!