Bringing your content to public sometimes may be daunting and this doesn’t change when it comes to WordPress content boxes, i.e. content outside of the regular posts. After development and going through all the stages of content creation: after thorough planning, doing research, and finally writing and formatting the post, it looks easy to hit the publish button. Still, you always have concerns will the outcome be as desirable and actually the same as in the editor.
Well, things with WordPress aren’t that scary, since there’s a preview option for every post or page that you’re writing that gives certainty before it’s published for the users. The preview is WordPress’ builtin, core feature and it helps us to be aware how the page we’re working on looks on the different devices like mobile, tablet and desktop before we publish it on the Website.
Yes, you can now preview editor content in different screen sizes, but this post isn’t about WordPress builtin features or previewing the WordPress theme changes. If you’re new with WordPress, here you go if you want to learn about preview option more and follow further if you want to know more how to use its block editor. Contrary we’re introducing the new feature of our plugin MaxBoxy that relates to testing and previewing before final content box publishing.
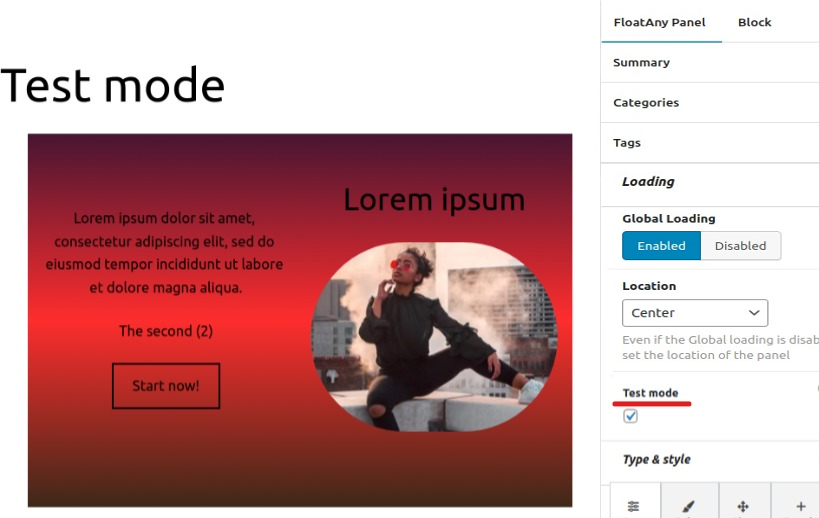
Test mode with MaxBoxy
The thing with MaxBoxy is a bit different than with regular WordPress posts, because its post type isn’t publicly queryable. This is technical thing, under the hood we have to set it this way in order to prevent these WordPress content boxes to be indexed by Google and other search engines. MaxBoxy panels are something you embed in other pages and making it directly available and indexing it as whole pageH would make that the search engines see its content as duplicate over the site. However, not making MaxBoxy’s content boxes as publicly queryable disables the builtin preview function. So we have to work around this. That’s why we developed this option so called test mode. When enabled you can access the Website on the front side and and see the MaxBoxy panel, while keeping it unavailable for other users.
Making mistakes is something that happens to all of us. Sometimes you may encounter to miss the colors of your content boxes. Your site in edit mode and in the live site are not the same colors. When you edit your MaxBoxy panel you may forgot to change the colors. You clicked the update, but when site’s visited the background and text colors are completely different. It has all the right text and pictures but all the wrong background and text colors. No matter if the issue that arises is as simple as color miss, or maybe it’s in content typo or larger mistake, now you can bypass all the trouble of revealing the undesired MaxBoxy content box. You can test everything and use the test mode option to actually preview all the changes you make before revealing the panel to all visitors of your Website.

New version of MaxBoxy brings a test mode to our WordPress Content Box plugin. Users can be more relaxed and have certainty before publishing the panel. Basically, with this MaxBoxy’s update, user can live preview its settings and the content box and see it completely outside of the editor, i.e. on the live site. This provides the ability to see fully working panel and how it fits with the site design before it becomes available to the public.
Worth mentioning is that MaxBoxy panel will appear to all admin users who have Editor and above privileges.
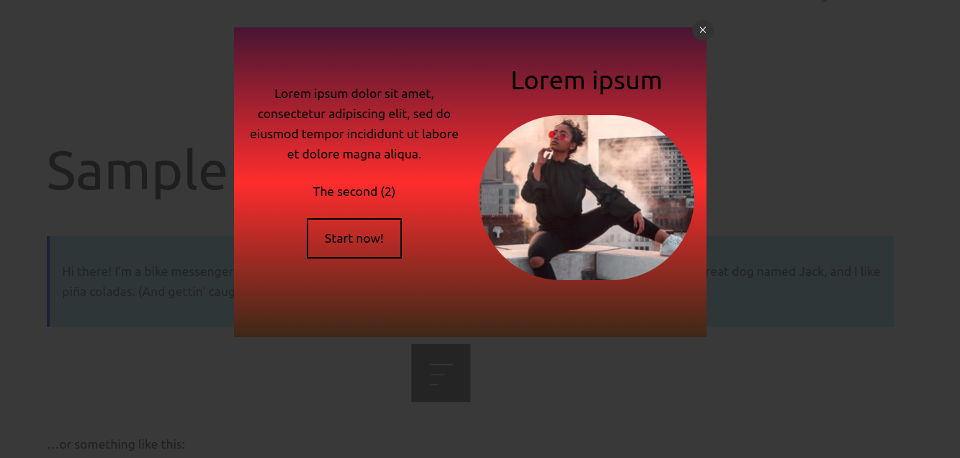
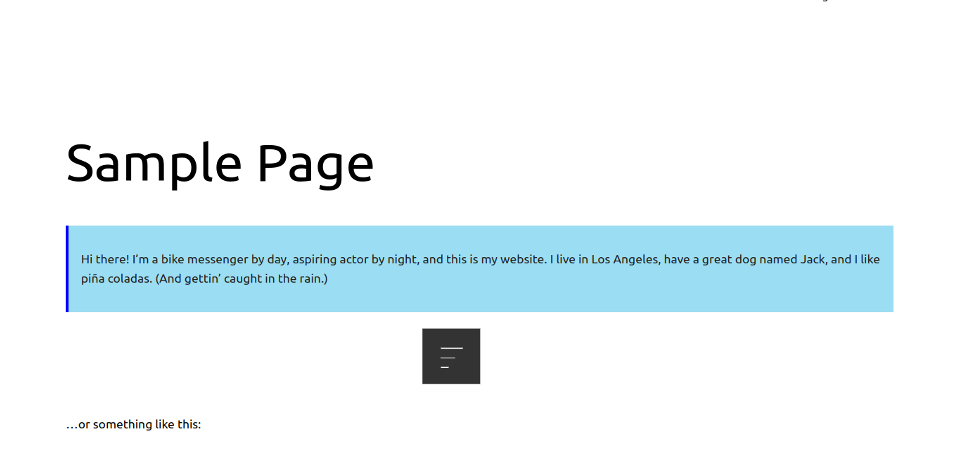
Here we illustrate how the same page appears for the logged in and logged out user.
Admin logged in user

Site users with at least Editor privileges will be able to see the MaxBoxy’s content.
Logged out visitor

Site users without Editor and above privileges won’t be able to see the MaxBoxy’s content.
Why should you be previewing your WordPress Content
Lets note just some obvious cases:
- Some features of your Website can only be seen by previewing or publishing the site. For example, if you do not use Full site editing theme, any CSS codes you have added under the “Appearance > Customize > Additional CSS” section will work only on the preview or live content, won’t be seen in the editor view
- Another very similar thing, if you add a custom CSS class to any element in the block advanced option from the editor’s sidebar, most likely it will be effective only when you view the content.
- Content in the sidebar and footer can only be seen in the complete page and not in the editor screen. Sometimes you want your MaxBoxy’s WordPress content boxes to view over the whole Website
- You may encounter layout issues due to incompatibility with the WordPress theme you use – for example, many classic themes (not full site editing themes) will not work properly with fullwidth and wide width options for images. MaxBoxy has options for these styling, but you need to check the preview to avoid if your theme is producing overlapping images on sidebar content.
- You may b using caching plugin for your WordPress site that isn’t displaying the modified content properly, you’ll need to preview and purge the cache to fix any issues. To do this, simply go to the settings page of your caching plugin and look for the option to purge the cache. Once you have done this, the modified content should be displayed properly on your Website.
For many users hitting a publish button produces a bit of anxiety and uncertainty would the content be as solid as imagined. We hope this resolves that problem for MaxBoxy users, you can be confident that your content is of the highest quality before it goes live.

Leave a Reply