Easily prevent the loading of unnecessary resource files and reduce the size of your Website.

By unloading unnecessary assets, you can reduce the size of your Website and make it load faster. Managing WordPress assets can be especially helpful if you have a lot of images or other large files on your site. This premium version of Booster Sweeper gives the ability to unload those unused styles and scripts in bulk. Additionally, you can even cleanup excessive assets for the WordPress admin area which encompasses it as a universal asset cleanup WordPress plugin solution.
Easy usage
Boost speed
Happy visitors
In essence, Booster Sweeper plugin will help you clean unused assets and that way get you:
- Boost your site’s performance
- Boost your site’s SEO potential
- Boost your site’s conversion chances
Under the hood, it removes the useless, unused CSS and JS resources and provides:
- Fewer HTTP requests
- Cleans unnecessary code
- Reduces the size of the page
Benefits of Assets Cleanup with WordPress
Start in five minutes or less
When you activate Booster Sweeper plugin, on each page you can see which CSS and JavaScript files are loaded. This makes the plugin very easy to use without the huge learning curve.
Boost the Website’s performance and even SEO score
You certainly want the Website visitors satisfied with the speed of the page’s load. Still, that’s not the only benefit of the good-performing site. When your pages are loading fast you are making a good foundation for Search Engine Optimization and Web Vitals. Since the Webpage performance is one of the items search engines account, with our asset cleanup WordPress plugin you are boosting your chances now.
An additional tool to improve conversion rate optimization – don’t irritate and even lose customers due to the slow Website loading
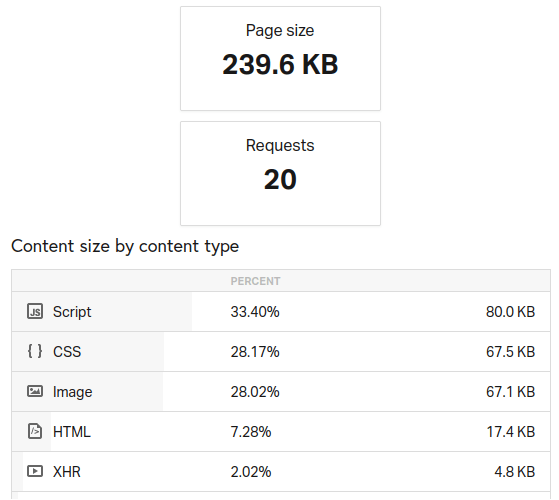
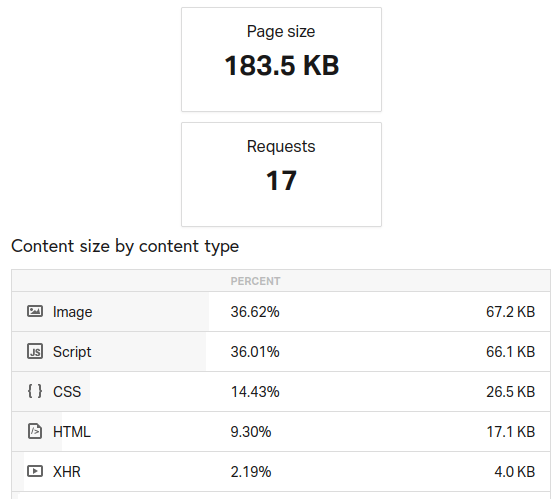
Let’s see what you can expect with Booster Sweeper in action. In the following screenshot, see how we have reduced the page’s size and the number of loading assets (requests):
Before asset cleanup

After asset cleanup

This example shows what’s achievable on a small page by disabling just one plugin’s assets which aren’t necessary for the page. Now, imagine what you can get if you have many plugins loading their resources over a whole site. Acknowledge that larger pages will benefit more with reduced requests and common unloads.
Still, it’s important to state upfront that Booster Sweeper isn’t an All-in-one performance solution. It’s meant to work in addition to other optimization plugins and tools. For example, you can use it along the Autoptimize and WP Super Cache plugins, or along the Litespeed cache plugin recommended if you use the Litespeed server. You see, if you find the all-in-one optimization plugin you’ll notice that sweeping excessive files, that’s always a premium feature. We also think it should stay that way, that’s why Booster Sweeper is the premium WordPress assets cleanup plugin. However, we provide this feature almost as a stand-alone option, but also at a reduced price compared to the premium optimization plugins profiled as an all-in-one solution which cost much more. It’s a win-win solution if you spend some time tinkering with mentioned free plugins in addition.
Along with the performance and SEO impact, Booster Sweeper will save you more than 20% on CDN expenses
If you’re using Content Delivery Network, now your assets are smaller in size and obviously, you are paying less. Sometimes even with the hosting plans, it may be a money saver.
Easy asset cleanup with Booster Sweeper WordPress plugin
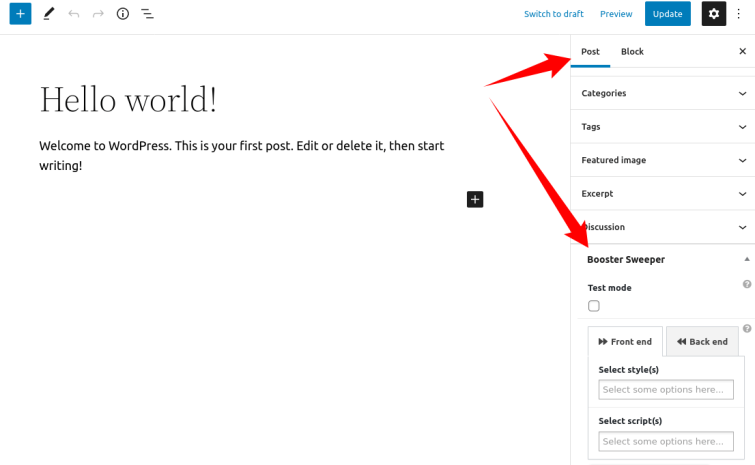
Let’s see how Booster Sweeper actually works. We made things very simple. Basically, you can manage assets on either the front-side or back-side of the site.
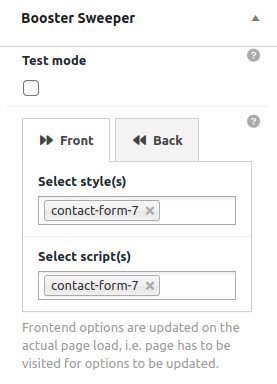
– First, you can select assets for dequeuing per page. While editing a post/page, locate the Booster Sweeper meta-box in the right sidebar. From there you can select the available CSS styles and JS scripts, which will then be prevented from loading.


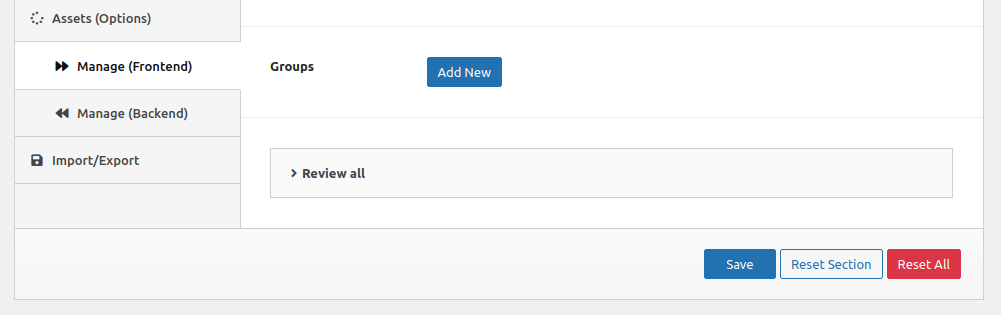
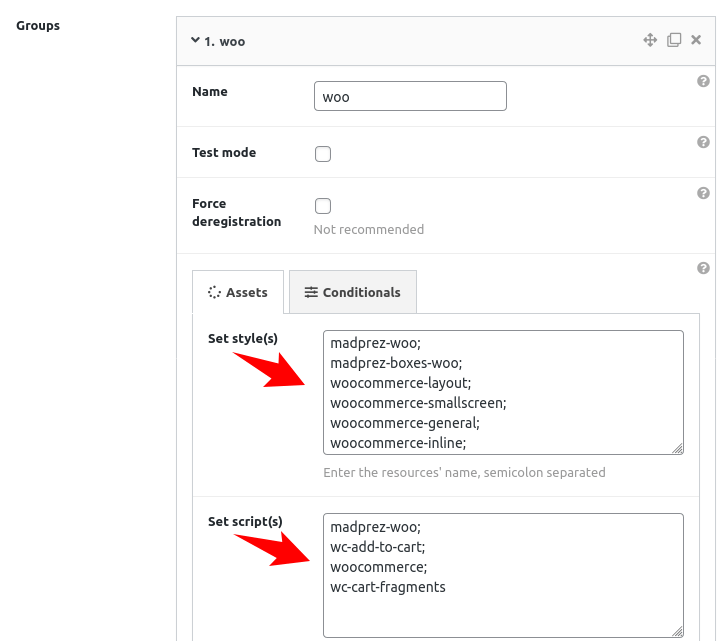
– The second option, with the plugin’s Pro version, you can group the assets and dequeue them across multiple pages:
1. Add a group
2. Add styles and scripts to the group
3. Add as many groups as you want



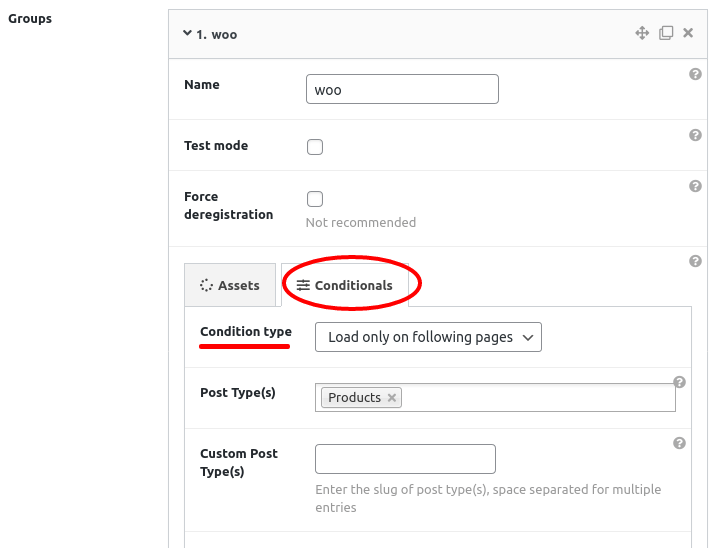
You also have the “Conditionals” option to set the rules for particular pages by selecting from the following:
- Post types, Custom post types, Specific post(s), page(s), Product(s) if WooCommerce is installed on the site, target by a string in a URL’s path (RegEx).
- Further, target all archives or particular categories, tag(s), date(s) of an archive.
- Similarly, set all WooCommerce archives or specific product categories or tags.
- Last, target custom post type(s) archives – i.e. archives of the post types added by 3rd party plugins (if you have such on the site)
Conditionals Asset Cleanup (Front-end)

You always want the publicly available pages to perform at the best level.
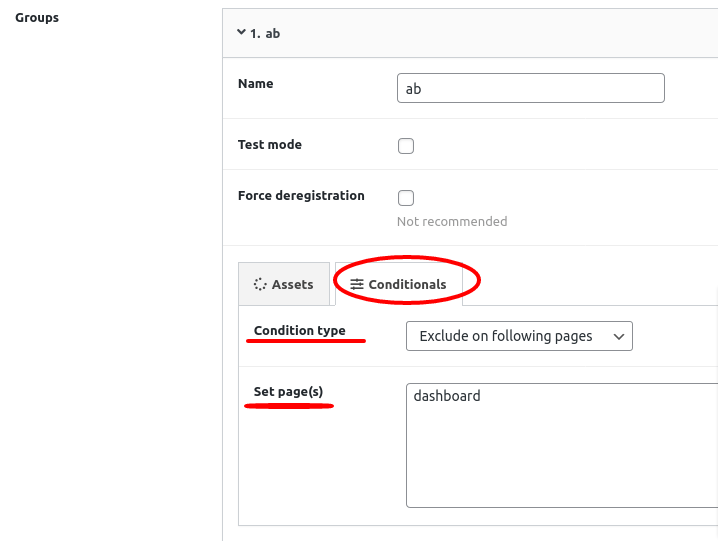
Conditionals Asset Cleanup (Back-end)

Boost the speed of the admin pages – especially important for membership sites.
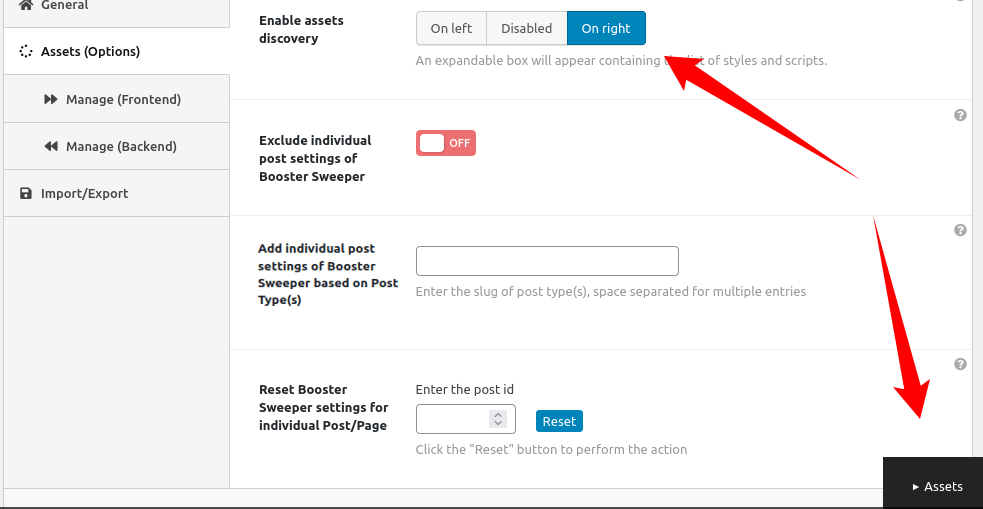
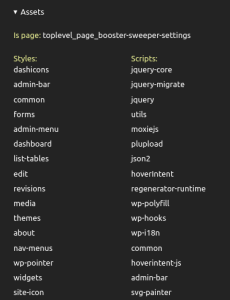
Assets discovery
To make things easier, we made an assets discovery tool. On each page of your site, front or back side, you can see names of used styles and scripts. This makes it easier to remove unused assets.


Documentation
You can check all the options and how to use them from the Booster Sweeper documentation page.
Support
- For the free version visit Booster Sweeper on WordPress.org
- If you’re still having a problem finding the answer, just open the support ticket here
For developers that want to explore the plugin, it is available on its github repo.
Booster Sweeper Vs Competitors
With Booster Sweeper we focus on asset clenup, unlike other WordPress plugins where if this feature is included it’s bundled among other properties. So, what’s the catch?
Play wisely and save money
The point is that with Booster Sweeper you may pay less if you play wisely. We charge you just one time, while with other optimization plugins you oblige in a subscription cycle. By focusing on one property, we’re able to provide lifetime licenses. You can combine our tool with other free and premium plugins and that way cover all the features that so-called swiss-knife speed optimization plugins provide.
Here and there you may be required to pay for additional tools, like image optimization, but ultimately combining it with free plugins you may spare some money, especially by avoiding the subscription model.
Let’s see how we compare to other popular WordPress speed booster tools that include asset cleanup as a feature:
| Booster Sweeper | Perfmatters | AssetCleanupPro | |
|---|---|---|---|
| Free/Pro | Free + Pro | Just Pro | Free + Pro |
| One time payment | Yes | No (subscription) | No (subscription) |
| Features | Asset cleanup | Multiple properties | Multiple properties |
We think there’s room for all. There are certainly people who will prefer the all-in-one solution and are ready to pay more…
Combine the tools to get the top Website performance result
On the contrary, people on a budget can jump on the model we suggest, i.e. combining free and premium plugins to achieve the same result. For example, you can use our asset cleanup WordPress plugin along with the Autoptimize and WP Super Cache plugins. Besides these scripts and styles minification and caching plugins, you’ll also need some image optimization to cover all the Website speed optimization features. Similar to our plugin, image optimization will usually require a premium upgrade. Ultimately, you should gain a speed boost for your WordPress site and at the same time save money.
Free Vs Pro
With the free version, you get the chance to optimize individual posts and pages, suitable for small sites or blogs. On the other side, if you care about every detail, that’s where the premium Booster Sweeper Pro version additionally helps with the site performance. With the Premium version, optimize CSS and JS files over the whole site. Even better, do it in bulk, for multiple pages and other post types.


- if you care about details
- if you care about performance
- if you care about your website visitors’ experience
- if you care about saving CDN costs
This tool is really like a secret weapon…
Yes, I Want To Boost My Site’s Performance!
Special launch price:
One Website – normally €49, now €25
Three Websites – normally €99, now €49
Unlimited Websites – normally €177, now €88
* Tax may be additionally applied depending on your location.
100% SATISFACTION GUARANTEED!
You are fully protected by our 100% Money Back Guarantee. If you don’t like our asset cleanup WordPress plugin over the next 30 days after the purchase, then we will refund your money. No questions asked!
LIFETIME ACCESS!
Currently, only lifetime licenses are available which, for a one-time payment, grants you indefinite access to product updates and support. You can lock your price now and never pay a recurring fee.
Frequently asked questions
Is there a free version?
Yes, check out the free version of Booster Sweeper from the wordpress.org repository.
Do you store credit card payment details?
No, we use PayHip as an e-commerce solution to manage the whole payment and product delivery process, while at the end transactions are realized through PayPal.
How do I download the purchased plugin?
You’ll be able to download the product immediately after the purchase and also it will be emailed to you, addressed from PayHip, our e-commerce processor. Additionally, you’ll get another email with license details.
Will there be new features?
Booster Sweeper is developed to resolve one problem, it works as asset cleanup for WordPress, i.e. it’s dequeuing unnecessary assets. Here and there we may add some tweaks and certainly, we’ll keep the plugin compliant with future WordPress versions, however, we do not have the intention to expand into the Swiss-knife optimization tool.
Do I have to keep the plugin updated?
If we’re releasing new features or security updates you better update to the plugin’s new version.
Do I need to renew my license?
We may introduce yearly licenses if requested, but until then only lifetime access is available. With a Lifetime license, there’s no expiration date for your license key. You need an active license key for continued access to automatic updates and support.
How do I activate my license key?
After you install and activate the plugin, you’ll be able to notice a license activation page inside the admin area of your Website. Please see the documentation for illustrated details.
What is your refund policy?
For the first 30 days after your purchase, you can request a refund. You’ll be refunded without any questions inside this time frame. After 30 days no one is eligible for a refund. Note that once we refund you, your software license will be deactivated. An active license key is required to use the software on your Websites.
Can I use it for my client websites?
Sure. As long as you have the qualified license key, you can activate it on any Website.
I’m a non-techy, do I have to code anything?
No, you do not have to code, you just have to be cautious about which assets you’re selecting for dequeuing. If something stops working on your site, you can always delete the causer rule of Booster Sweeper.
