Quick start
Site editor
Page editing
Styling
This page explains how to install and use the IceCubo WordPress theme.
Installation
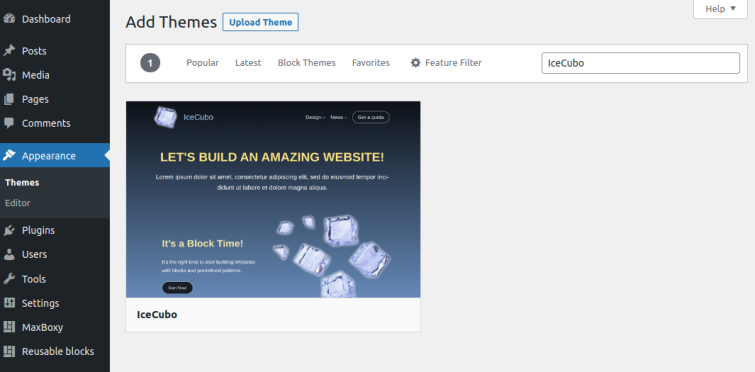
The easiest approach is to do it from your WordPress admin. Just go to the “Appearance” section→and locate “Add New Theme” button. Now, use the search box to type “IceCubo”. You should be presented with the result of the IceCubo theme.

Hovering over the image will give you the button option to install the theme, and eventually to activate it.
Alternative approach to installing a theme is by using a FTP client. Obviously, this is for the advanced users. From the wordpress.org repository, download the IceCubo theme, then using a FTP client add it to the themes section of the WordPress installation, i.e. “wp-content” → “themes”.
Activate IceCubo
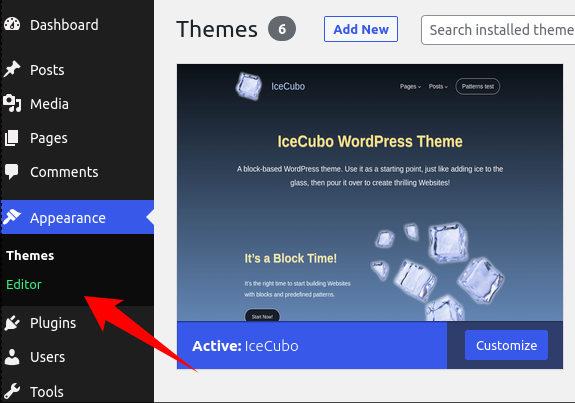
Now, when the theme is installed, it will always be available from the Appearance section, inside the WordPress admin area.
If you missed activating the theme during the UI installation prompt, simply navigate to the Appearance and therefrom activate the IceCubo theme.
Editing the Front Page

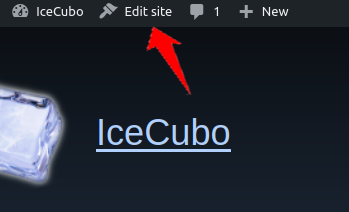
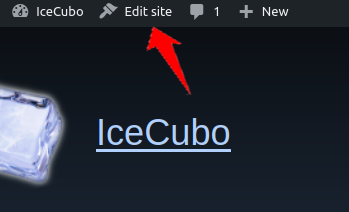
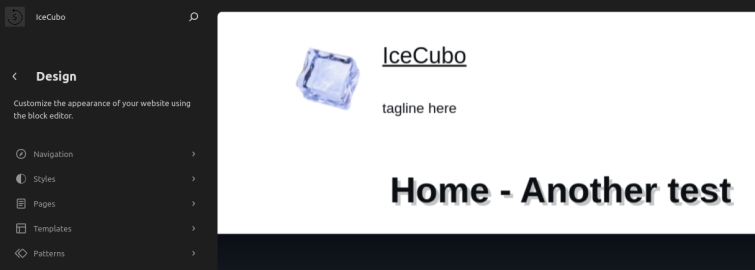
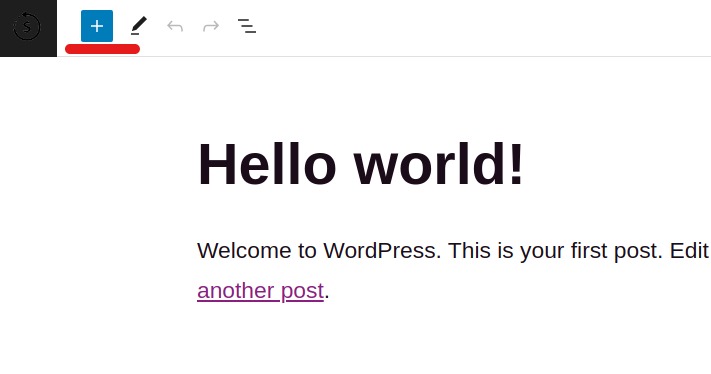
After installation, you should visit the front side of the site, which is most commonly called the Home page. From the admin toolbar click on the “Edit site” link.
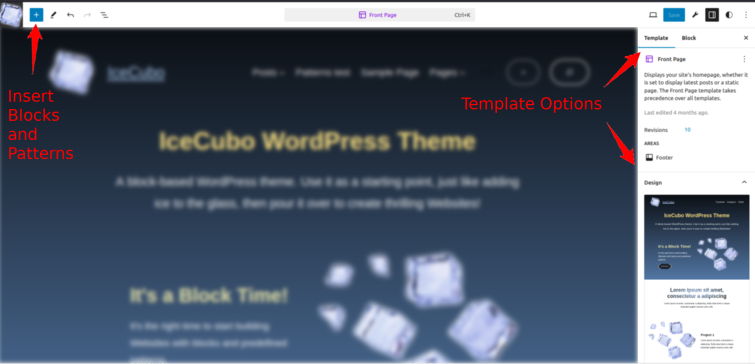
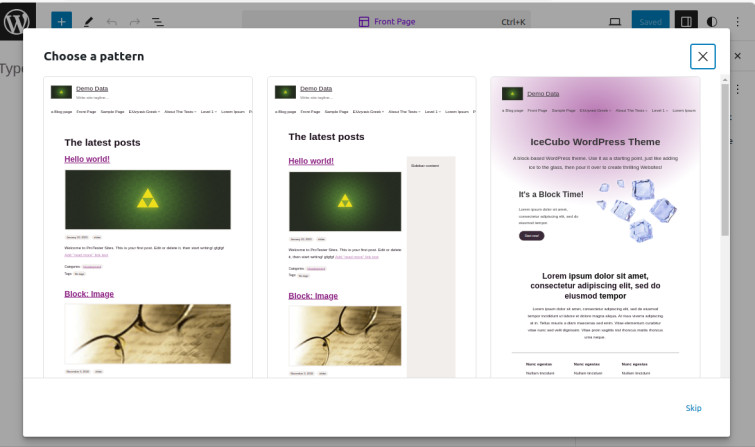
This will lead you inside the Site Editor and you’ll be able to edit the Front Page template immediately.

- Here you can start editing the template’s placeholder text and images
- Another option is to replace the entire template content with an alternative design (from the right sidebar, notice the Template options)
- If you’re not entirely satisfied with a predefined design, you can add additional blocks.
- Further, you can replace the sections of the page, e.g. by selecting another Header pattern. Still, that’s something you can read in detail in the Styling section of this documentation
Important: Upgrading from the IceCubo 1.1.9. or an earlier version.
IceCubo comes with the Front Page template since version 1.2.0. When upgrading from the earlier version, to keep your existing front page design and content, just copy the content from the existing page that acts as a Front Page (simply select all the blocks and click on the Copy option of the first block). Now, visit the Site Editor and edit the Front Page template. Here you can delete all the blocks and paste the new content.
Blog page settings
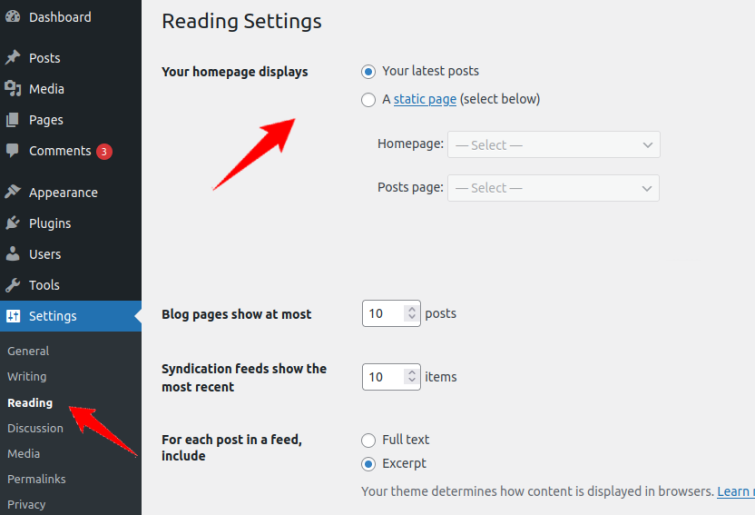
To adjust the Blog page, there are two options, depending on the Reading settings (Admin’s Dashboard → Settings → Reading):


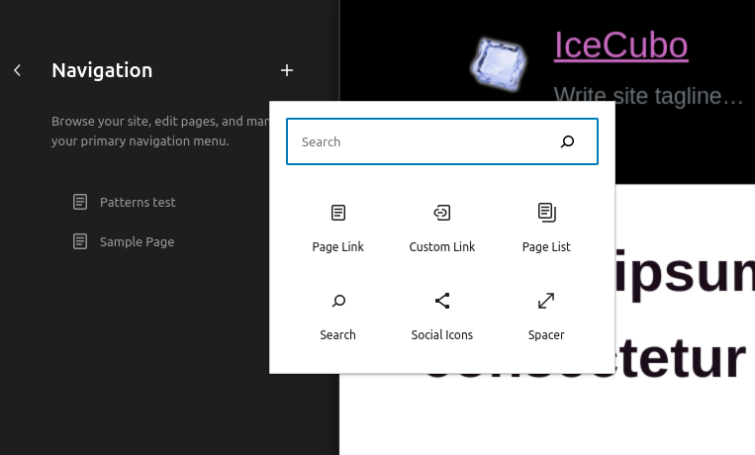
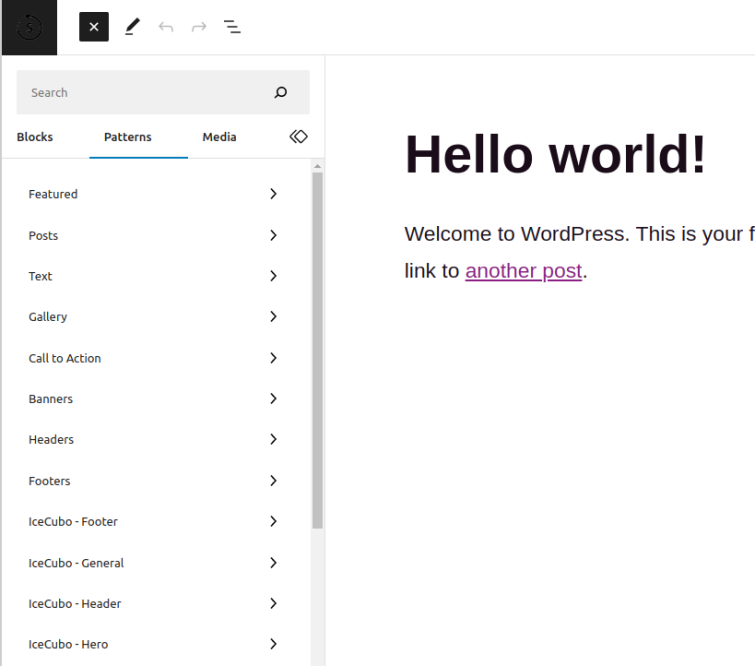
- If you keep the WordPress’ default Reading settings, the best way to set a Blog page is to create a page, e.g. Blog or Latest News. In that case, from the Blocks/Patterns inserter select the Patterns → “IceCubo – Posts” and choose one of the post display designs. This will insert the predesigned query block as the page’s content. There are other options from the Query block that you can adjust if you wish.
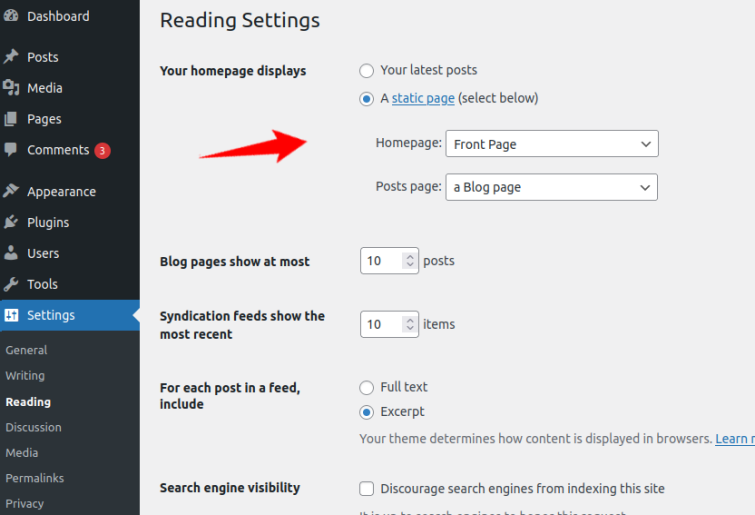
- If you are tampering with the Reading settings and therefrom you select the particular page as the Posts page, then the selected page will automatically inherit the Index page layout and design. To make the changes to this template visit Site Editor → Templates, and select Index template.
Note: It’s recommended to stick with the 1st option from the Reading settings, i.e. default. This is because with the 2nd option you need to set the particular page for the Homepage along the Posts page. Since IceCubo theme comes with a Front Page template, that option from the Reading settings won’t take effect. That can lead to confusion → In that case, the selected page won’t be displayed as the Front Page, because IceCubo’s Front Page template will act as the Front Page.
This is how WordPress works, often things can be done in different ways. Hopefully, Reading settings (e.g. Front Page/Home/Blog options) will be simplified in the future.
Setting the Blog as the Front Page
If you want to set the blog posts as the front page, access the Front Page template and replace the entire content with the query block. To do this, you can utilize predefined designs from the Patterns sections (Block/patterns inserter → Patterns → IceCubo Posts)

Logo
You can set the Logo from the Site Editor → Patterns → Template Parts. Select the Header template part and there you can edit the logo settings. Either edit the text or upload an image.

Site Editor
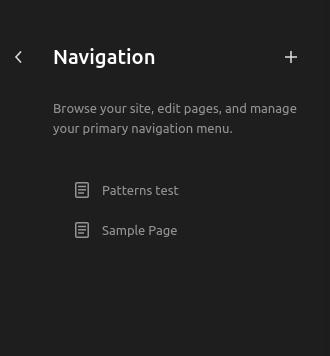
Once the theme is active you can access the Editor section which represents the design sphere of the site. Access it from Appeareance→Editor.

Note: Site Editor is a WordPress native feature with myriad features and design options. We do not go into detail regarding all the Editor’s options, documentation here is only for the features that the theme relies on. For other aspects of the Site Editor, you should look in WordPress’ official documentation or maybe YouTube.
From the screen’s left side, you can manage:
- Navigation
- Styles
- Pages
- Templates
- Patterns (including Template parts like Header & Footer)

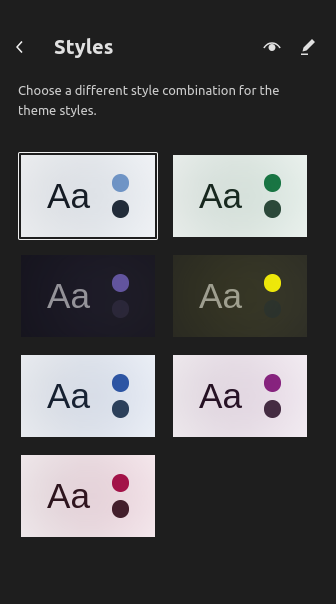
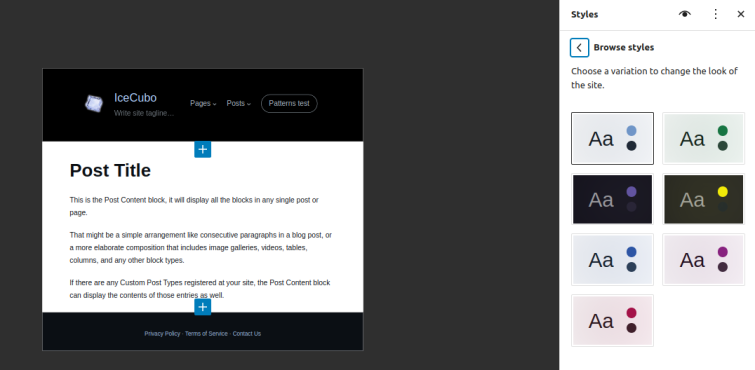
Styles

The styles section allows you to switch among the available skin styles that a theme provides. With the IceCubo theme, there are several predefined color skin schemes to pick from.
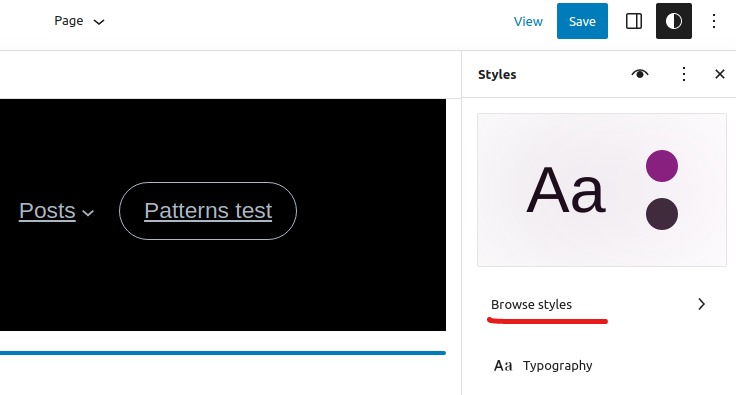
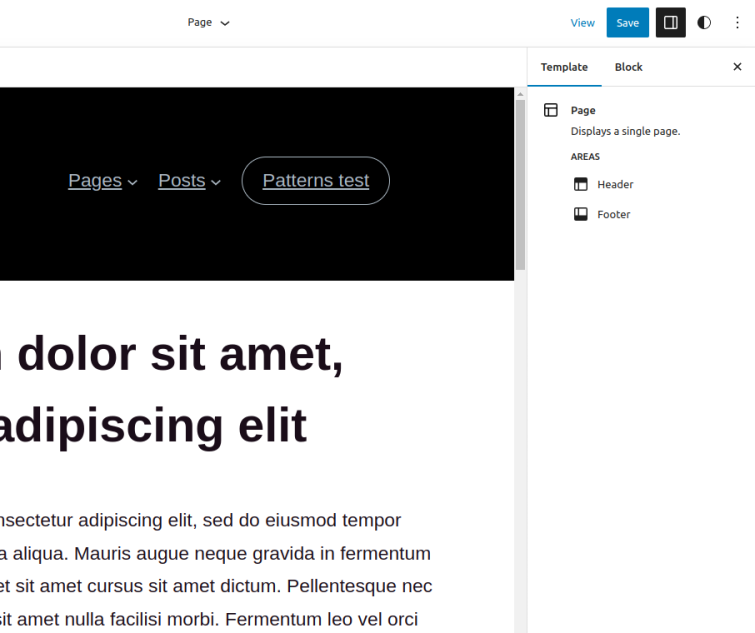
The style variations are also accessible from the right sidebar once you’re in the template editing mode:
From the right side, you can access the available styles.


As you can see, the styles section gives you the ability to pick a predefined color schema.
Each skin has its color schema that gets automatically applied to basic elements, e.g. links, pattern backgrounds, etc.
Still, you can also customize any block and apply predefined colors. IceCuob’s skin color schema is also available from the most block settings with its colors and background gradients:


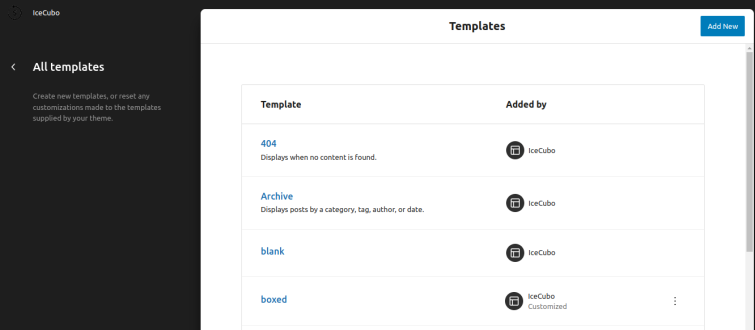
Templates
The templates section enables you to add new or edit existing page layouts.
From the Editor, clicking on the bottom link “Templates” leads you to the following screen:

If you wish to go over the editing, rather than edit an existing template, you can add a new template from the “Add new” button at the top right corner of the screen.
Templates that start with a capital letter are assigned to some post type or archive type, in the following way:
- Page: 404 → Page not found
- All archives → “archive” pages
- Index → Default blog layout
- Pages → Default for the single page of the “page” post type
- Single posts → Default for the single post of the “post” post type, i.e. blog posts
- Single without post header → Available for the “post” post type
- Single Post – Narrow → Narrowed post layout, available for the “post” post type
Templates that do not start with a capital letter are post type agnostic. You can select these templates while editing any single post/page across your site. IceCubo theme comes with the following site-wide templates:
- blank → Empty template, which means no Header and Footer
- boxed → Content is featured in a box
- alike-page → The same as a Page’s default template, but you can apply it to other post types
- alike-page-narrow → For a narrowed page layout
- notitle-alike-page → Like a Page template, just without a Title
- notitle-noheader-alike-page → Like the Page template, but without the page’s header and the title
- sidebar-left → With a sidebar on the left *
- sidebar-right → With a sidebar on the right *
* For the templates with sidebars, you should actually edit their sidebar content, if these templates are intended for use over the site.

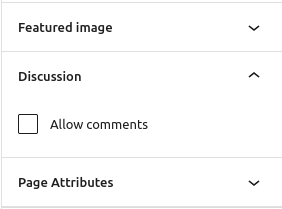
Note: The comments section is included in most of the templates, like Pages, alike-page, boxed, etc. i.e. not just for those related to the blog (Single Posts). Still, in order to utilize the comments on pages or other post types, you need to enable this from the settings of each page.
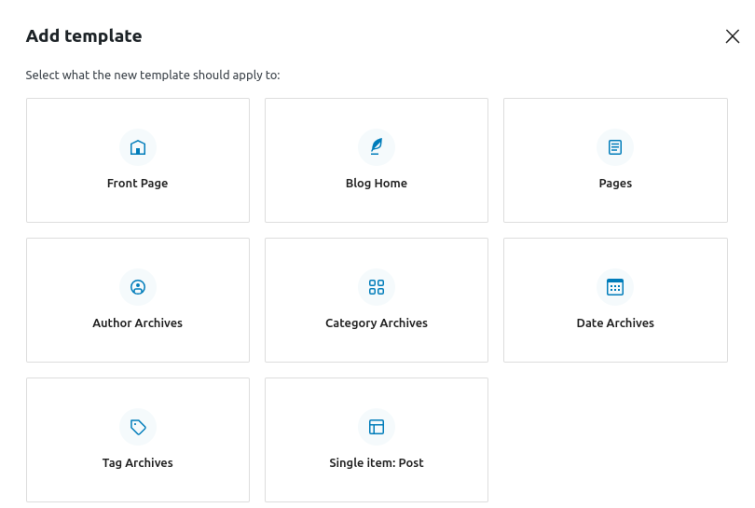
Add a pre-defined template
When you’re adding a new template (Front Page or Blog Home) you can start from the templates provided by the theme.


Editing a template
Accessing any template you’ll be able to add blocks and adjust it to your needs. Also, notice the right sidebar. From there, manage each block’s settings.

Patterns
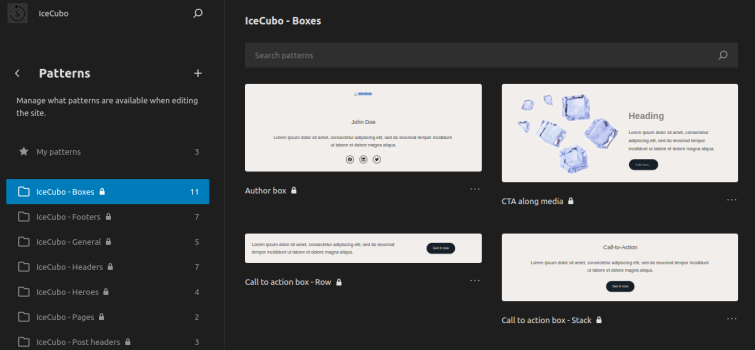
IceCubo theme comes with design patterns that you can access from the Patterns section inside the Site Editor.

Patterns → Template parts
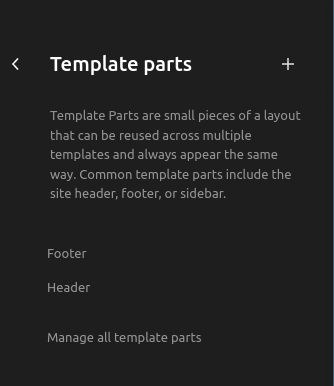
Template parts are the essential parts of the themes and these sections of the site appear on different pages and most likely constantly over the whole website.

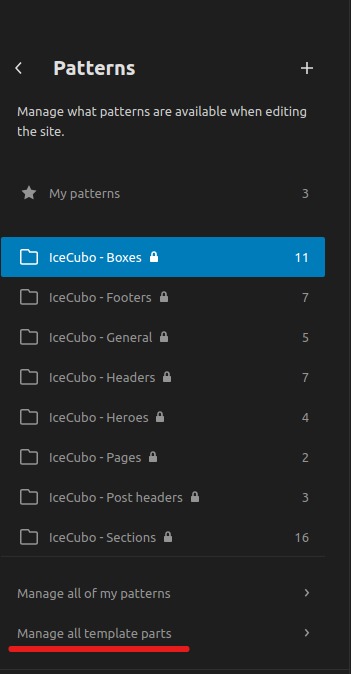
Template parts are accessible from the “Patterns” → “Manage all template parts”.

You can select the template part you wish to edit.
The IceCubo theme comes with the following template parts:
- Header
- Footer
- Sidebar
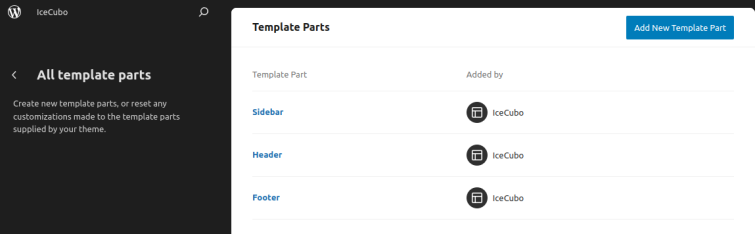
In the same way as with Templates, just by clicking the “Manage all template parts”, you can access the following screen and there-from you can add new Template Parts or reset the edited one.

Once these areas are edited, changes will reflect over the whole site where the template part is implemented.
While “Header” and “Footer” are applied to almost all templates, only two of them contain the sidebar placeholder (sidebar-left and sidebar-right). While editing these templates, you’ll notice the placeholder, there-from you can include the existing “Sidebar” template part (or another one if you’ve created it).


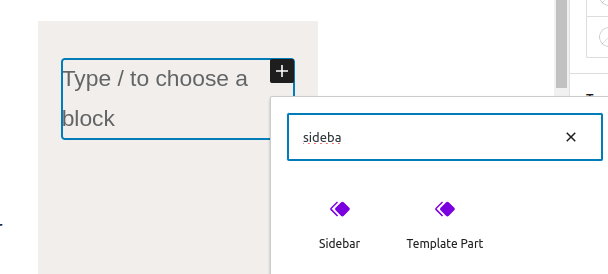
- To include the existing “Sidebar”, inside the template from its placeholder, just approach like you’re adding a new block (+ icon) and type “Sidebar”. You’ll be able to select the Sidebar template part. This is done in the editing mode of the Template (sidebar-left or sidebar-right)
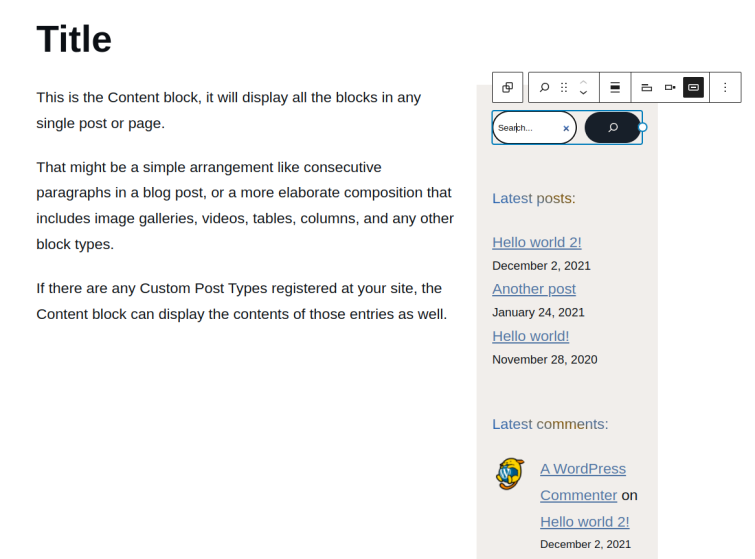
- The default Sidebar contains common blogging blocks (Search box, Latest posts, Latest comments, Archive). You can delete some of them or add more blocks. Alternatively, if you’ve created another custom template part, you can set it in this placeholder
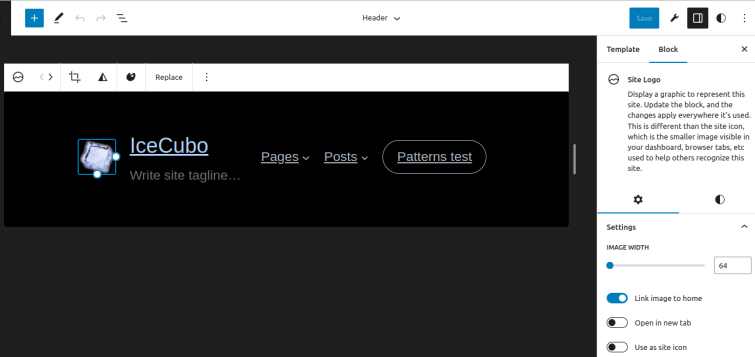
Block settings, e.g. Logo
Here we’re talking about editing the blocks inside the Site Editor, which technically doesn’t differentiate much from editing blocks inside the page editor.
While editing a template or template part, in order to change any aspect you have to actually change the block settings. The obvious example, and something you most likely have to do, is to add the logo.
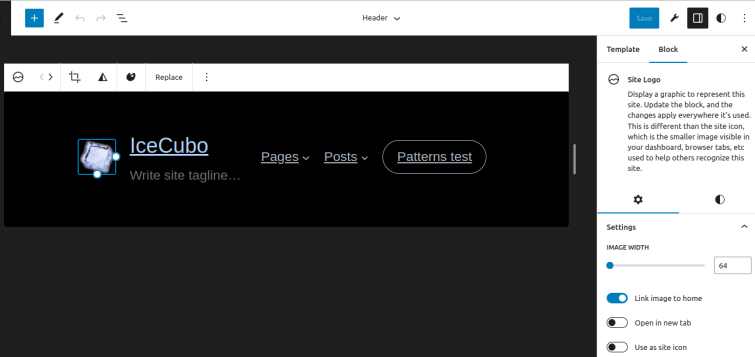
You’ll find the logo block in the “Header” template part. Simply, access “Patterns” → “Template parts” → “Header” template part, and click on the logo block and you’ll be able to change its settings.
Once you select the desirable block, its settings are accessible from the editor’s right sidebar.

Page editing
While editing each page or post, there are some options that rely on the theme settings.
Changing template
While editing a page, you can change the layout of each page by selecting the desired template.
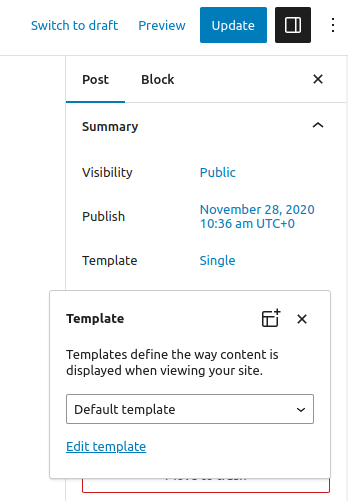
Locate the Template section from the Post or Page settings in the editor’s right sidebar. Chose the one that’s adequate for your current content.

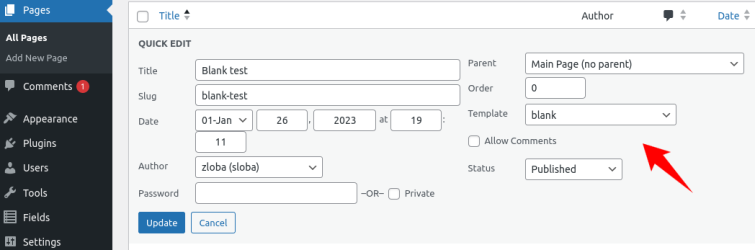
Update: Since WordPress 6.5, from the page/post editing screen, you cannot swap the Templates that aren’t assigned to the particular post type. You can do this by going to the list of the pages for that post type and picking the option “Quick edit” → “Templates”.

It isn’t clear where the WordPress team is going with this and why this is removed from the page/post editing screen. To register templates for swapping from the page/post screen we would have to assign it to a particular post type, e.g. “post” or “page”, but that excludes the template from being available across the site for other post types if you add them through the plugin or custom code. Currently, the IceCubo theme will go with most templates as post-type agnostic and you can assign the Template from the post-type page list and the option “Quick edit”.
Overall styling
The following features are present in all site editing aspects, no matter is it post/page or site editing.
Patterns
While the patterns are also reachable from the Site Editor, they most likely will be utilized from the content editing.


IceCubo available pattern sections:
- Boxes
- FAQ
- Footers
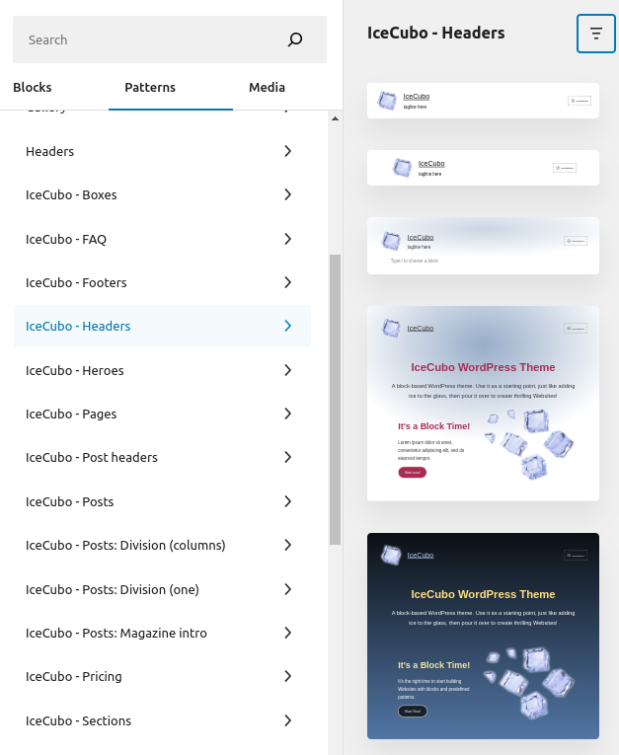
- Headers
- Heroes
- Pages
- Post header
- Posts
- Posts divisions (based on columns)
- Posts divisions (one section e.g. from one taxonomy)
- Posts: Magazine intro
- Pricing
- Sections
- Sections (basic)

Block styles
IceCubo theme adds some predefined block styles. These styles are applied from the block settings. With one click you can apply these styles for the following blocks:
- Button
- Outline → Gives the framed style
- Accent up → Give a button push-up effect
- No border → Eliminate default borders
- Byline / Terms / Pagination / Comment reply link (most likely editable from the Site Editor)
- Square
- Oval
- Outline
- Each item Square
- Each item Oval
- Each item Outline
- Cover / Group
- Rotate left
- Rotate right
- Details
- Square – With a details block you can reveal additional content. The square style adds the outline to the static content part
- Oval – oval style for the static content part
- Heading
- Accent small → Applies the tiny text-shadow
- Accent huge → Applies the large text-shadow
- Underline/Overline → Llines under and above
- Aside lines → lines besides
- Mix colors → A few styles are available that mix colors
- Asterisk → Adds the asterisk above the heading
- Star → Adds a star above the heading
- Image/Media & text
- Rounded
- Solid frame
- Curly frame
- Spaced frame
- Spaced and cut frame
- Sink left (frame sinking a bit)
- Sink right (frame sinking a bit)
- List
- Checks → Before the items add a checkmark
- Plus → Before the items add a plus sign
- Fill → Before the items fill the dot with a primary color
- List item
- Cancel list → Converts the list sign to the negative value (x or -)
- Navigation
- Hovers standard → Hovered links will be marked with bottom lines, while submenu items will be underlined
- Hovers top → Hovered items will be marked with the top line
- Hovers bottom → Hovered items will be marked with the bottom line
- Hovers top & bottom → Hovered items will be marked with top and bottom lines
- Navigation Link
- Outline → Adds a tiny border around the navigation item
- Navigation link with sub-items
- Multi → Create multi-column submenu. The default is 2 columns, but you can change that up to 5 columns by adding the following classes
mm3,mm4, ormm5. The class can be added from the block’s advanced tab
- Multi → Create multi-column submenu. The default is 2 columns, but you can change that up to 5 columns by adding the following classes
- Paragraph
- Accent box → In a shadow style makes a paragraph eminent (you have to apply the background color)
- Tear box → gives the tear style to the box (you have to apply the background color)
- Mix colors → few styles are available that mix colors
- Post Title
- Accent small → Applies the tiny text-shadow
- Accent huge → Applies the large text-shadow
- Underline/Overline → Llines under and above
- Aside lines → lines besides
- Mix colors → few styles are available that mix colors
- Asterisk → Adds the asterisk above the title
- Star → Adds a star above the title
Note: Some of these blocks, like Navigation or Post Title, are more suitable for editing from the Site Editor, rather than from the post/page Editor.
Examples
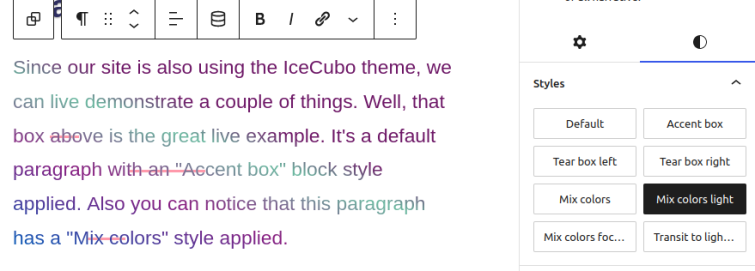
Since our site is also using the IceCubo theme, we can live demonstrate a couple of things. Well, that box above is the great live example. It’s a default paragraph with the “Accent box” block style applied. Also you can notice that the current paragraph that you’re reading now, has a “Mix colors” style applied.
Besides the above paragraph, here’s another live example with buttons, each button has a different style applied:
Implement block style
To get a style applied, from the block settings find the “Styles” section and select the desired style.
With our paragraph block example you can see the “Mix colors light” style selected:

We may add additional block styles with IceCubo updates, still, the intention is to keep the theme lightweight.
Style by class
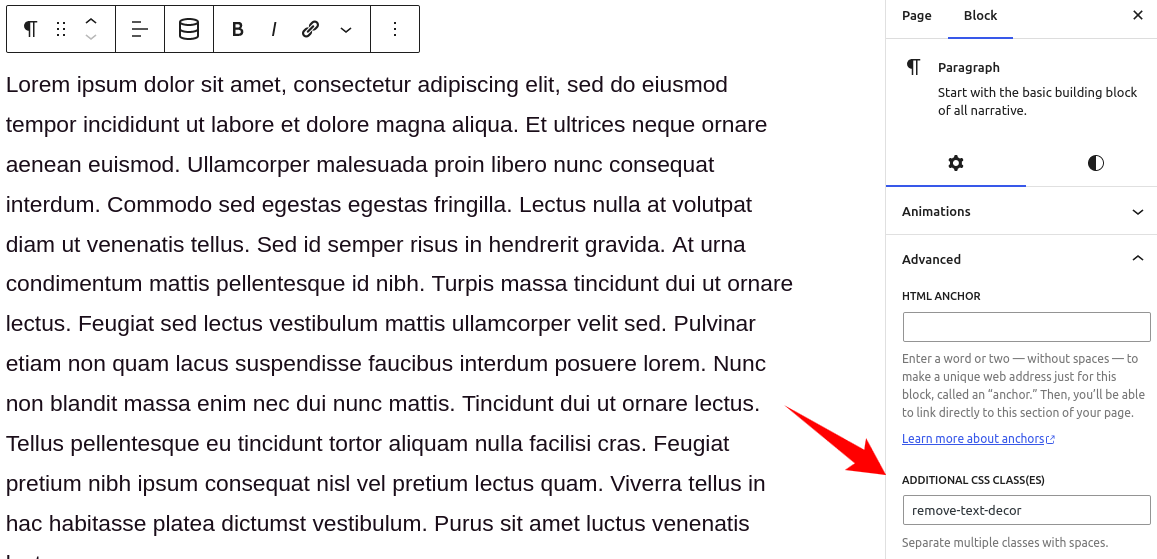
These styles are based on adding an additional class to the desired block. Class is added from the block setting’s Advanced tab (you’ll see an image example beneath).
Remove underlined links
Underlined links are accessibility requirements since a color differentiation from other text isn’t a reliable option, especially for those links inside the common paragraph content.
IceCubo theme removes the underlined “text-decoration” from the links that are highlighted in some other way, i.e. heading links from the blog listing or post terms, etc. WordPress itself isn’t applying the underlined text decoration for its native blocks like the navigation block links or button blocks which are obviously emphasized as links in some other way.
We have added the option to remove the underlined “text-decoration” from the links that you do not want to keep emphasized this way. All you have to do is add a class remove-text-decor to the block where the link is present. This is done from the block options → Advanced tab→Additional CSS classes.

For example, footer links may be placed in paragraphs instead of the navigation block. Just add the aforementioned class to the block and the underlined text decoration for links will be removed.
Alternatively and accessibility friendly, specifically for the footer, you can use a navigation block, since navigation HTML markup is generally accessible. IceCubo theme, by default, comes with footer links inside a paragraph block, but you can easily replace it, there’s even an IceCubo footer pattern with a navigation block as a starting point.
Mark a specific word or phrase inside a paragraph with mixed-color styling
Similar to the aforementioned whole paragraph styling, here we’re targeting a specific word or phrase.
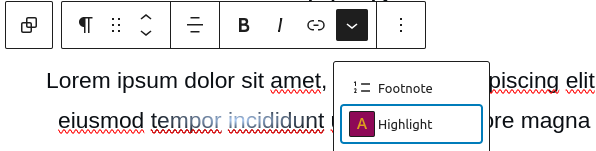
We’re transforming a WordPress built-in “highlight” feature with this option. Select a word/phrase, and from the block’s toolbar pick the arrow-down and choose the “Highlight” option.

Now we’ll add the required class (see the image above for adding the class to the block). Instead of the picked color, by applying the following classes one of the styles will be set:
- ice-mark-mix
- ice-mark-mix-light
- ice-mark-to-light
- ice-mark-focus
- ice-mark-pick (this one will use the color you pick from the highlight palette, while other styles use the theme-predefined colors)
Mobile forcing
Sometimes on small screens, the blocks do not stack as we would want. By adding the following classes to the block, you can remove the default block style:
- mob-force-flexwrap – will stack the row block
- mob-minheight-no – removes the “min-hight” CSS property if it’s already set on the block, e.g. group block
- mob-display-out – prevents the display of a block on the small screens
- mob-force-flexdir-columns – force the columns to appear in a ‘column’ direction
- mob-force-flexdir-columns-rev – reverse the order of the columns, i.e. display in the ‘column-reverse’
Go back to the IceCubo info page.